前言
很长一段时间内,Nginx 并不支持 HTTP/2 的 Server Push 特性。好消息是最新版本的 Nginx 1.13.9 已支持该特性,详情请移步 Nginx 官方博客。这个特性的目的是让服务端将部分资源主动推送给客户端(浏览器),节约了客户端需要使用这些资源再次发送 GET 请求所消耗的时间。
又拍云在 Nginx 基础上,已在其 CDN 网络中全网支持 HTTP/2 的 Server Push 特性,这是既又拍云 CDN 全网支持 TLS 1.3 之后又一重要特性。我们将不遗余力的保持新特性的更新迭代,为全网用户带来更加快速的访问体验。
本文接下来将围绕如下 3 个方面来介绍 Server Push 特性:
- 何为 Server Push
- 如何使用 Server Push
- 如何验证 Server Push 是否生效
何为 Server Push
Server Push 是 HTTP/2 规范中引入的一种新技术,也即服务端在没有被客户端明确的询问下,抢先的 “推送” 一些网站资源给客户端(浏览器)。该特性只要被正确的使用,可以达到很好的页面访问效果。为了更方便的理解,下文将进行对比分析:
- 未使用
Server Push特性

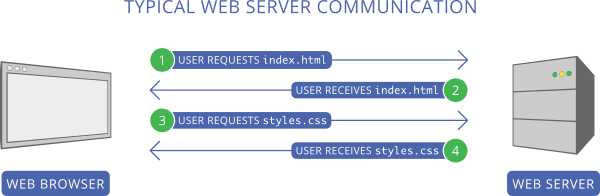
WEB 浏览器访问 WEB 服务端遵循着请求-响应模式,也即 WEB 浏览器请求一个资源,WEB 服务器响应一个资源。以常规的网页为例,当请求一个 /index.html 后,WEB 服务端响应一个 /index.html 页面给 WEB 浏览器,此时 WEB 浏览器会去解析该 /index.html 页面,发现还需要去加载 JS、CSS、图片等资源,此时客户端会依次去请求这些资源。这无形当中影响了首屏渲染的时间,不利于页面快速加载和渲染。
- 已使用
Server Push特性
使用服务器推送(Server Push)技术之后,当 WEB 浏览器请求 /index.html 之后,WEB 服务端会直接将需要推送的资源一并发给 WEB 浏览器,而不需要 WEB 浏览器进行依次请求,这减少了 WEB 浏览器进行 GET 请求所消耗的时间。
如何使用 Server Push
又拍云 CDN 支持 Server Push 特性可以通过如下两种方式来实现:
方式一
利用 HTTP 的 Link 首部,这在 W3C Preload 工作草案中有详细描述。示例为:
1 | Link: </static/css/style.css>; rel=preload; as=style; |
其中,Link 首部中 as 是必选的,它告诉了浏览器推送的资源类型,例如 as=style 表明了推送的资源是一个样式表,除了样式表,您还可以推送其他的内容类型,详情参见支持的内容类型。如果需要进行多资源推送,可以进行如下设置:
1 | Link: </static/css/styles.css>; rel=preload; as=style, </js/scripts.js>; rel=preload; as=script, </img/logo.png>; rel=preload; as=image |
方式二
在 CDN 控制台进行自定义 Server Push 配置,此时您无需在源站进行修改,例如:
匹配路径为:
1 | /index.html |
推送资源为:
1 | /static/123.css |
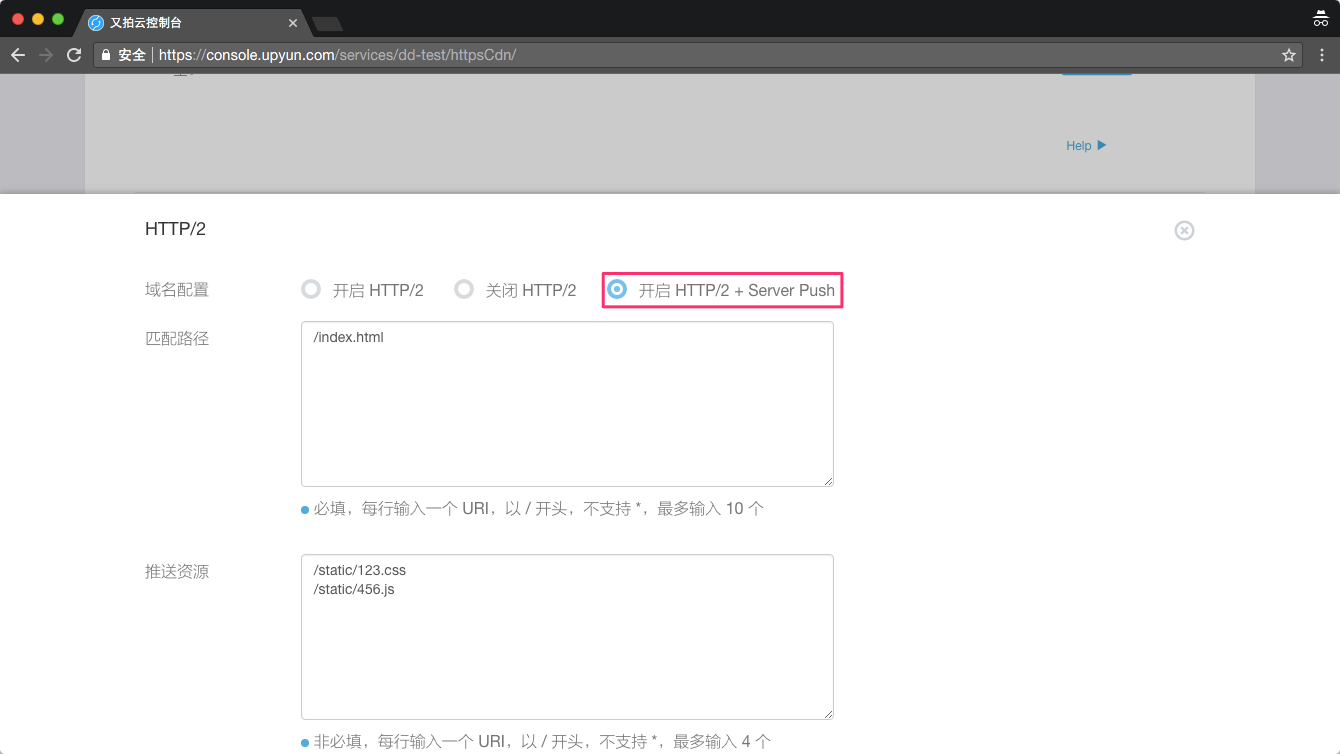
在 CDN 控制台的配置如截图所示:

其中【匹配路径】为必填项,【推送资源】为非必填项。
以上两种方式,需要注意如下事项:
如果源站已经通过
Link首部来实现服务器推送,在 CDN 端的配置只需要配置【匹配路径】即可,无需配置【推送资源】选项;其中通过Link首部推送资源的方式, CDN 已经默认开启;如果在 CDN 端进行自定义
Server Push推送资源配置,则优先级会高于源站设置的Link首部;无论何种实现方式,总的(包括
Link首部和 CDN 自定义的方式)推送资源数量不超过 8 个。
如何验证 Server Push 是否生效
1)通过 Google Chrome 浏览器进行测试
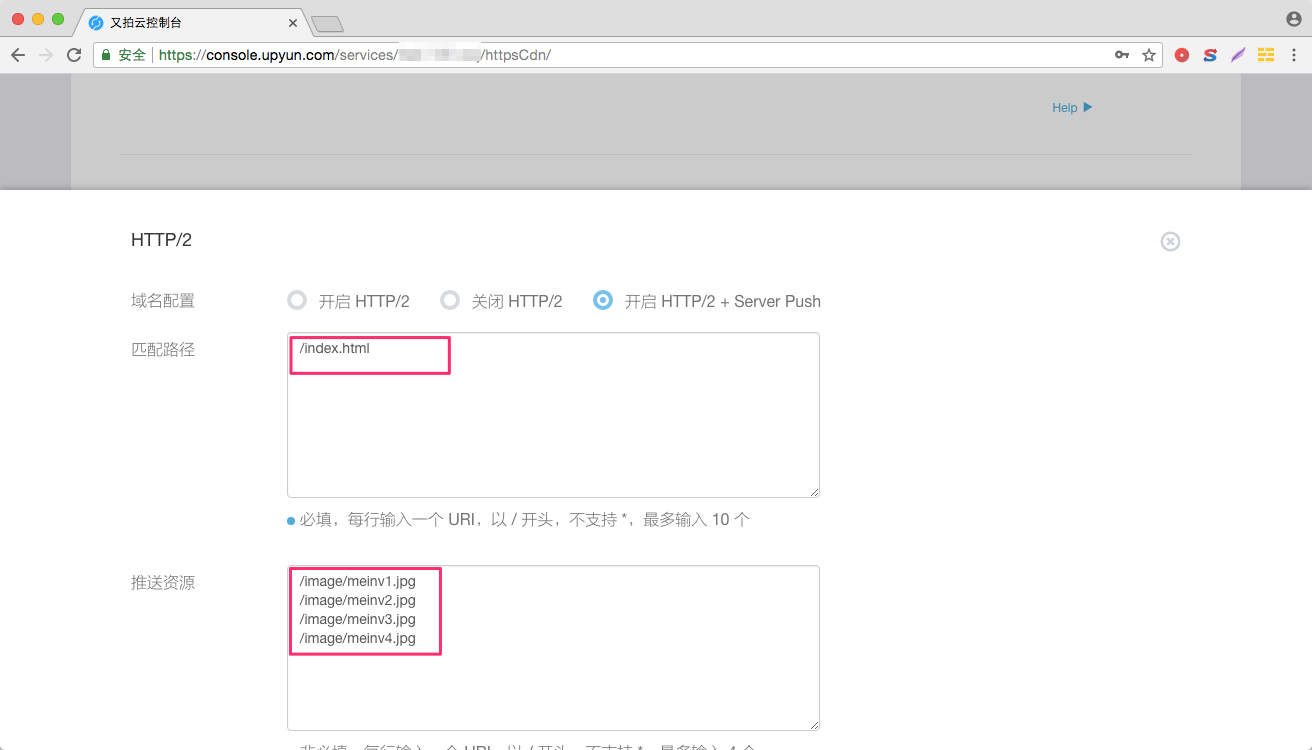
在 CDN 控制台进行了如下配置:

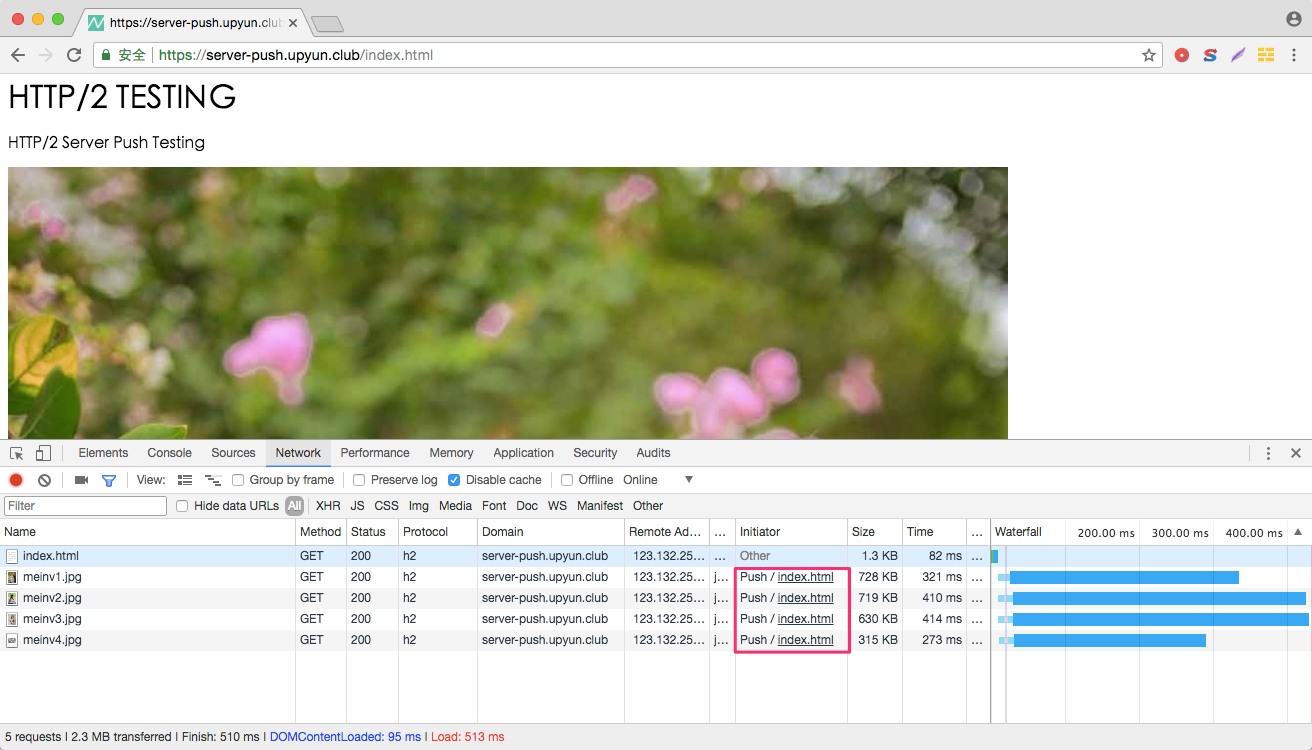
通过 Google Chrome 开发者工具进行抓包查看,推送的资源都被 Push 了,如截图所示:

查看 /index.html 资源响应头信息,并查看 x-upyun-h2-pushed 字段:
1 | age: 501691 |
其中,x-upyun-h2-pushed 字段内容为:
1 | x-upyun-h2-pushed: /image/meinv1.jpg; /image/meinv2.jpg; /image/meinv3.jpg; /image/meinv4.jpg |
也可以说明所配置的推送资源被成功 Push 了。
2)通过 nghttp 工具进行测试
测试命令为:
1 | nghttp -ans https://server-push.upyun.club/index.html |
测试结果如下:
1 | id responseEnd requestStart process code size request path |
从测试结果中可以看出,被推推送的资源在 requestStart 栏左侧以星号标记了出来。
后语
Server Push 作为 HTTP/2 最激动人心的特性之一,在性能提升方面是一大突破和挑战。又拍云紧紧跟随时代的步伐,寄希望为互联网用户提供更安全、更快的加速体验。与此同时,我们也很高兴成为国内首家推出 Server Push 功能的 CDN 厂商。我们期待您的测试和使用。更多反馈意见,请回复该博客,谢谢!
参考文档:
https://www.cloudflare.com/website-optimization/http2/serverpush/
https://www.smashingmagazine.com/2017/04/guide-http2-server-push/
